Nov 30
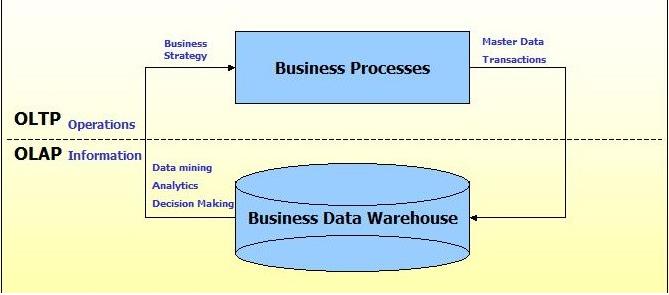
SAP System Landscape:

Permanent link to this article: https://blog.openshell.in/2010/11/327/
Nov 30
Tips to inspect the code in Rails
- Inspect
It inspects the value. It formats the array with square brace, hash with curly braces with arrows between the key value pairs
inspecting parameter.
- Type
It identifying the type of the instance variable.
- Debug
It give nice, easy to read inspection of the value and displayed in a formatted way.
These are all some good ways to see what is happening inside your application code.
Example
action inside the controller
def current_status
@my_array = [1,’king’, 200]
@my_hash = {‘name’=> ‘Pinto’}
end
in view
<%= @my_array.inspect %>
<%= @my_hash.inspect %>
<%= params.inspect %>
Result:
[1,”king”, 200]
{‘name’=> ‘Pinto’}
{“action”=>current_status, “controller”=>sample}
To inspect the data type use ‘type’:
in view
<%= @my_array.type %>
<%= @my_hash.type %>
Result:
Array
Hash
Another inspection method ‘debug’ :
in view
<%= debug(@my_array) %>
<%= debug(@my_hash) %>
Result:
—
-1
-king
-200
—
name: Pinto
Permanent link to this article: https://blog.openshell.in/2010/11/tips-to-inspect-the-code-in-rails/
Permanent link to this article: https://blog.openshell.in/2010/11/multiple-message-resource-bundle-in-struts-1/
Nov 30
Design Patterns
Some useful definitions of design patterns are:
Desingn patterns constitute a set of rules describing how to accomplish certain tasks in the realm of software development.
Design patterns focus more on reuse of recurring architectural design themes while frameworks focus on detailed design and implementation.
A pattern addresses a recurring design problem that arises in specific design situations and presents a solution to it.
Patterns identify and specify abstractions that are above the level of single classes and instances, or of components.
Permanent link to this article: https://blog.openshell.in/2010/11/java-design-patterns/
Nov 30
RequisitePro
Target Audience: Analysts, Designers, Project Managers,Team Members, System Integrators
Requirement Management
When you develop software products, failing to manage requirements decreases the probability of meeting the project objectives. Rational RequisitePro helps you manage project requirements.
Requirement Management is the process of eliciting, organizing and documenting requirements of the system. A requirements management process establishes and maintains agreement between the customer and team regarding changing requirements of the system.
What is Rational RequisitePro?
Rational RequisitePro
- is a requirements management tool
- enables you to track relationships between requirements
- provides functionality to analyze the impact of changes to requirements
RequisitePro is integrated with Microsoft Word for creating document-based requirements. Team members use RequisitePro to:
- plan projects by creating and editing requirements and requirements documents
- gather, organize and document requirements
- manage requirements
- communicate with team members and stakeholders
- perform project administrative tasks
Benefits of Rational RequisitePro
- Maintains documents with the requirements dynamically linked to a database which enables sort and query capabilities
- Identifies the impact of change with traceability features and impact analysis queries
- scope management and resource allocation decisions
- Integrates requirements with other life cycle artifacts and processes
- clear communication accross tools and teams
Rational RequisitePro provides a groundwork for organizing and efficiently managing requirements and project document information
Permanent link to this article: https://blog.openshell.in/2010/11/requisitepro/
Nov 30
MVC
MVC is a design pattern.
It contains two models. MVC Model 1 and MVC Model 2.
Struts framework implements MVC Design Pattern.
Struts can implement Model 1 and Model 2.
Model 2 most properly describes the application of MVC in a Web-Application context.
Features of MVC1 Architecture:
(1) HTML or JSP files are used to code the presentation. JSP files use java beans to retrieve data if required.
(2)MVC1 architecture is page-centric design all the business and processing logic means any JSP page can either present in the JSP or may be called directly from the JSP page.
(3)Data access is usually done using Custom tag or through java bean call.
Therefore we can say that in MVC1 there is tight coupling between page and model.
Features of MVC2 Architecture:
(1)This architecture removes the page-centric property of MVC1 architecture by separating Presentation, Control logic and Application state
(2)In MVC2 architecture there is one Controller which receive all request for the application and is responsible for taking appropriate action in response to each request.
Second one is Model which is represented by JavaBeans, business object, and database.
Third one is View or is JSP page it takes the information provided by Controller and Module and presents it to user.
Main Difference between MVC1 and MVC2:
The main difference between MVC-I and MVC-II is in MVC-I all the view,control elements are implemented using Servlets. in MVC-II the view is implemented using JSP,and the controller is implemented using Servlets,as JSP provides better user interface than Servlets
Permanent link to this article: https://blog.openshell.in/2010/11/mvc1-vs-mvc2-in-struts/
Nov 30
OLTP Vs OLAP
OLTP(On-Line Transaction Processing)
It is a set of information which processes a data transaction in a database system that manage transaction-oriented applications, typically for data entry and retrieval transaction processing.
OLAP(On-Line Analytical Processing)
OLAP is an approach to quickly provide answers to analytical queries that are multi-dimensional in nature.It supports the regular retrieving of information depends upon the user input system in real time.
OLTP Vs OLAP
In general we can assume that OLTP systems provide source data to data warehouses, whereas OLAP systems help to analyze it.
| OLTP | OLAP |
| Characterized by a large number of short on-line transactions (INSERT, UPDATE, DELETE). | Characterized by relatively low volume of transactions. |
| OLTP systems is put on very fast query processing, maintaining data integrity.
in multi-access environments. |
Queries are often very complex and involve aggregations. |
| Effectiveness measured by number of transactions per second. | For OLAP systemsa response time is an effectiveness measure. |
Before OLAP technology was well developed, data had to be extracted from databases using “queries”.This meant that the analyst had to structure a request to the database for the information desired, and then
submitted this query to the database server.That server would processing query and return the results.
Depending on the size of the database and the data requested, this query could take minutes or hours to complete.In this sense, the “online” aspect of this type of reporting is questionable.For this purpose OLAP was developed.
In the next article we will see how to create a analysis services(that is creating cube in OLAP) in .net
Have a happy coding..
Permanent link to this article: https://blog.openshell.in/2010/11/oltp-vs-olap/
Nov 30
BI IN SAP NETWEAVER 7.0
Purpose
The reporting, analysis, and interpretation of business data is of central importance to a company in guaranteeing its competitive edge, optimizing processes, and enabling it to react quickly and in line with the market. With Business Intelligence (BI), SAP NetWeaver provides data warehousing functionality, a business intelligence platform, and a suite of business intelligence tools with which an enterprise can attain these goals. Relevant business information from productive SAP applications and all external data sources can be integrated, transformed, and consolidated in BI with the toolset provided. BI provides flexible reporting, analysis, and planning tools to support you in evaluating and interpreting data, as well as facilitating its distribution. Businesses are able to make well-founded decisions and determine target-orientated activities on the basis of this analysis.
Integration with Other SAP NetWeaver Components
BEx Information Broadcasting allows you to publish precalculated documents or online links containing business intelligence content to the portal. The Business Explorer portal role illustrates the various options that are available to you when working with content from BI in the portal. For more information, see Information Broadcasting.
The BEx Broadcaster, the BEx Web Application Designer, the BEx Query Designer, KM Content, SAP Role Uploads, and the Portal Content Studio are used to integrate BI contents into the portal. For more information, see Integrating BI Content into the Portal.
The documents and metadata created in BI (metadata documentation in particular) can be integrated using the repository manager in knowledge management. The BI Metadata Repository Manager is used within BEx Information Broadcasting. For more information, see BI Document Repository Manager and BI Metadata Repository Manager.
You can use SAP NetWeaver Exchange Infrastructure (SAP NetWeaver XI) to send data from SAP and non-SAP sources to BI. In BI, the data is placed in the delta queue where it is available for further integration and consolidation. Data transfer using SAP NetWeaver XI is SOAP-based. For more information, see Data Transfer Using SAP XI.
Integration with BI Content Add-On
With BI Content, SAP delivers preconfigured role and task-based information models and reporting scenarios for BI that are based on consistent metadata. BI Content provides selected roles within a company with the information they need to carry out their tasks. The information models delivered cover all business areas and integrate content from almost all SAP and selected external applications. For more information, see BI Content.
Permanent link to this article: https://blog.openshell.in/2010/11/225/
Nov 30
Rounded Corners
When CSS3 is fully supported across browsers rounded corners will be as simple as:
.element {border-radius: 5px}
which will set a 5px radius on all 4 corners. For now we need some browser specific CSS combined with a little JavaScript to make this work in all browsers.
In Safari, Chrome, and other webkit browsers we use -webkit-border-radius and in Firefox and other Mozilla based browsers we use -moz-border-radius.
.element {
border-radius: 5px
-webkit-border-radius: 5px
-moz-border-radius: 5px
}
Webkit and Mozilla use different syntax when specifying one corner.
.element {
border-top-left-radius: 5px
-webkit-border-top-left-radius: 5px
-moz-border-radius-top-left
}
For non Webkit and Mozilla browsers a little jQuery plugin will mimic the border-radius property.
$(“.element”).corner(“5px”);
The jQuery corner plugin allows for more than setting the radius of the corner. You can also set the corner to show as a number of other patterns.
Permanent link to this article: https://blog.openshell.in/2010/11/rounded-corners/
Nov 30
Web Developer
The Web Developer Extension is a extension for the Firefox browser and it’s a great tool for web designers. It has a variety off essential tools that allow you to code quality websites and troubleshoot problems easily. It’s a powerful all in one plugin. Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. The added benefit of having Web Developer Tool is the ability to edit CSS on the fly. If you want to try a different font, different size, different color, background, borders, margins, padding, practically anything to do with CSS, you can make the changes in the Web Developer tool and see the changes instantly. The Web Developer tool saves you time when playing around with CSS.
Permanent link to this article: https://blog.openshell.in/2010/11/web-developer/